반응형

✅ 오늘의 문제 풀이 인증
📣 과제에 대한 답안 코드는 <소스코드>를 이용해 작성해주세요. (캡쳐만 있을 경우 코드리뷰 불가)
📣 문제를 푼 과정에서 생겼던 오류, 알게된 점이 있다면 함께 정리해주세요 😁
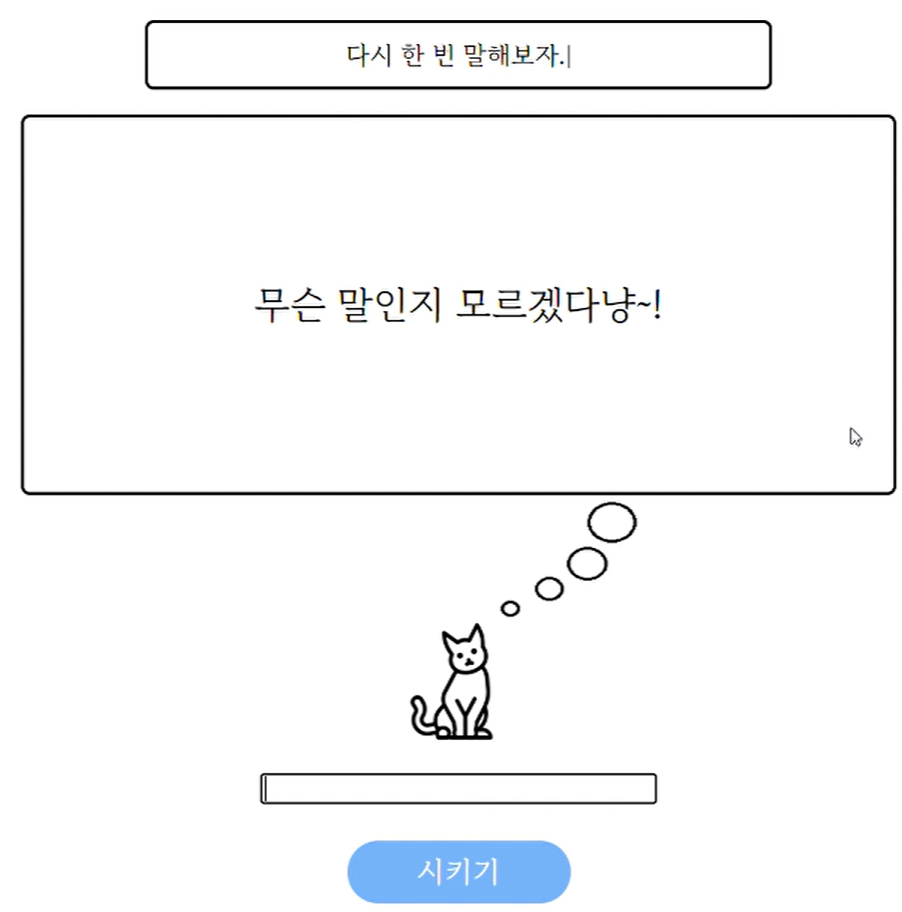
typewriter CDN을 가져와서 고양이가 못알아 듣는 말을 했을 때 위에 알림이 뜨도록 만들어봤습니다!
Day14.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Day14</title>
<link rel="stylesheet" href="./Day14.css">
</head>
<body>
<div class="layout">
<div id="notice"></div>
<div class="cat_says">
냐옹~
<img class="jokeFire" src="./img/fire.png" alt="fire" style="display: none;">
</div>
<div class="cat_says_form"><img src="./img/cat_say_form.png" alt=""></div>
<div class="cat">
<img class="cat1" src="./img/cat1.png" alt="cat">
<img class="cat2" src="./img/cat2.png" alt="cat" style="display: none;">
<img class="cat3" src="./img/cat3.png" alt="cat" style="display: none;">
</div>
<input class="input_layout" type="text">
<div class="btn">시키기</div>
<div class="stopBtn">불 켜줘</div>
</div>
<script src="https://unpkg.com/typewriter-effect@latest/dist/core.js"></script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script>
<script src="./Day14.js"></script>
</body>
</html>
Day14.css
/*Snow Keyframes*/
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-color:#b4cfe0;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px; background-color:#6b92b9;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
.layout {
width: 100vw;
height: 100vh;
padding-top: 20px;
}
@font-face {
font-family: "MaruBuri-Regular";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-10-21@1.0/MaruBuri-Regular.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
#notice {
width: 500px;
height: 50px;
text-align: center;
line-height: 50px;
margin-left: auto; margin-right: auto;
border-radius: 7px;
border: solid 3px #000000;
font-size: 20px;
font-family: "MaruBuri-Regular";
}
.cat_says {
width: 700px;
height: 300px;
text-align: center;
line-height: 300px;
margin-top: 20px; margin-left: auto; margin-right: auto;
border-radius: 7px;
border: solid 3px #000000;
font-size: 30px;
font-family: "MaruBuri-Regular";
}
.jokeFire {
display: block;
width: 300px;
height: 300px;
margin-left: auto; margin-right: auto;
}
.cat_says_form img {
display: block;
width: 550px;
height: 100px;
margin-left: auto; margin-right: auto;
}
.cat {
width: 100px;
margin-left: auto; margin-right: auto;
}
.cat img {
width: 100px;
height: 100px;
}
.input_layout {
display: block;
width: 312px;
height: 19px;
font-size: 16px;
text-align: left;
margin-top: 20px; margin-left: auto; margin-right: auto;
border: solid 2px #5f9be0;
border-radius: 3px;
font-family: "MaruBuri-Regular";
}
.btn {
width: 180px;
height: 50px;
background: #76b3fa;
border-radius: 100px;
color: #fff;
font-size: 1.45em;
text-align: center;
line-height: 50px;
margin-top: 30px; margin-left: auto; margin-right: auto;
cursor: pointer;
font-family: "MaruBuri-Regular";
}
.stopBtn {
display: none;
width: 150px;
height: 40px;
background: #4f5255;
border-radius: 50px;
color: #fff;
font-size: 1.0em;
text-align: center;
line-height: 40px;
margin-top: 30px;
float: inline-end;
cursor: pointer;
}
@-webkit-keyframes blink {
0% { color: yellow; }
33% { color: red; }
66% { color: blue; }
100% { color: white; }
}
Day14.js
$('.btn').on('click', answer);
$('.input_layout').on('keydown', function(key){
if (key.keyCode == 13) { // keyCode 13번은 엔터키
answer();
}
});
$('.stopBtn').on('click', stop);
var app = document.getElementById('notice');
var typewriter = new Typewriter(app, {
loop: false
});
var answers = {
'안녕': "반갑다~~옹~",
'심심해': "코딩 해라옹~",
'뭐해': "창 밖 구경한다옹~",
'공부': "힘내라옹 다 잘될거라옹~!",
'불': "귀찮다옹!",
'눈': "눈이 펑펑 온다옹~♩ ♪",
'따라': "알겠다냥냥 냐냐냐~~옹!"
}
// checker
let lightOffCount = 0;
let lightOnCount = 0;
let follow = false;
let isCommand = false;
function answer() {
var inputText = $('.input_layout').val();
console.log(inputText);
if (follow == true) {
if (inputText == "그만해! 냥!") {
follow = false;
$('.cat2').hide();
$('.cat1').show();
$('.cat3').hide();
$('.cat_says').text("알겠다옹...");
} else {
$('.cat_says').text(inputText + " 냥!");
}
} else {
for (i in answers) {
if (inputText.includes(i)) {
isCommand = true;
$('.jokeFire').hide();
$('.cat_says').text(answers[i]);
switch (i) {
case '공부':
alert("주의! 지금 공부하지 않으면 10년 뒤가 힘듭니다.");
break;
case '불':
if (lightOffCount == 0) {
// 말 안듣는 고양이
lightOffCount++;
} else if (lightOffCount == 1) {
lightOffCount++;
$('.cat_says').text("바쁜 몸이다~옹!!");
} else {
lightOffCount = 0;
$('.cat1').hide();
$('.cat3').hide();
$('.cat2').show();
$('.cat_says_form').hide();
$('.cat_says').text("♩ ♪ ♫ ♬");
$('.cat_says').css('color', 'white');
$('.cat_says').css('-webkit-animation', 'blink 1.0s linear infinite');
$('.layout').animate({backgroundColor: 'black'}, 2000);
$('.cat').css('margin-top', '100px');
$('.stopBtn').text("불 켜줘");
$('.stopBtn').show();
}
break;
case '눈':
$('.cat1').hide();
$('.cat2').hide();
$('.cat3').show();
$('.cat_says_form').hide();
$('.layout').animate({backgroundColor: '#6b92b9'}, 2000);
$('.layout').css('background-image', "url('./img/snow.png'), url('./img/snow3.png'), url('./img/snow2.png')");
$('.layout').css('-webkit-animation', 'snow 20s linear infinite');
$('.layout').css('-moz-animation', 'snow 20s linear infinite');
$('.layout').css('-ms-animation', 'snow 20s linear infinite');
$('.layout').css('animation', 'snow 20s linear infinite');
$('.cat').css('margin-top', '100px');
$('.stopBtn').text("눈 멈춰!");
$('.stopBtn').show();
break;
case '따라':
if (follow == false) {
follow = true;
$('.cat1').hide();
$('.cat3').hide();
$('.cat2').show();
}
break;
}
break;
}
}
// 미리 주어진 명령어인지를 판단하는 분기문
if (isCommand == false) {
$('.cat_says').text("무슨 말인지 모르겠다냥~!");
typewriter.typeString("코묘가 알아듣지 못한 것 같다.")
.pauseFor(1300)
.deleteAll()
.typeString("다시 한 번 말해보자.")
.pauseFor(1300)
.deleteAll()
.start();
} else {
isCommand = false;
typewriter.stop();
}
}
$('.input_layout').val('');
}
function stop() {
if ($('.stopBtn').val() == "불 켜줘" && lightOnCount == 0) {
$('.jokeFire').show();
} else {
$('.jokeFire').hide();
$('.cat_says').text("냐옹~");
$('.cat1').show();
$('.cat2').hide();
$('.cat3').hide();
$('.cat_says_form').show();
$('.cat_says').css('color', 'black');
$('.cat_says').css('-webkit-animation', '');
$('.layout').css('background-image', '');
$('.layout').css('-moz-animation', '');
$('.layout').css('-ms-animation', '');
$('.layout').css('animation', '');
$('.layout').css('background-color', 'white');
$('.cat').css('margin-top', '');
$('.stopBtn').hide();
lightOnCount = 0;
}
}
빨간날인 내일동안 코드를 간단히 할 방법을 조금 찾아봐야겠어요~! 주석도 달고요 ㅎㅎ
고양이가 못알아 들을 때의 상황을 for문 안에 구현했었는데 typewriter CDN을 쓰게 되면서 for문 밖으로 빼고 if문으로 분기했어요
✅ 오늘의 한마디
👉 벌써 14일이라니 시간 정말 빠른것 같아요! 짧은 시간이었지만 많은 걸 배우고 가는 것 같습니다! 어떤 활동이든 열심히 해야 의미가 있는 시간이 되는 것 같아요 다른 할일도 많아 주로 새벽시간에 과제를 하게 됐지만 정말 즐거운 시간이었습니다 ㅎㅎ 이제 마지막 유종의 미를 거둬야겠네요!
반응형
'Front-End > JavaScript' 카테고리의 다른 글
| [모각코 수료 후기] 한 입 웹개발 (JS) 5월 과정 (0) | 2021.05.27 |
|---|---|
| [코뮤니티] 15일차 - 한 입 웹개발(JS) (0) | 2021.05.27 |
| [코뮤니티] 13일차 - 한 입 웹개발(JS) (0) | 2021.05.18 |
| [코뮤니티] 12일차 - 한 입 웹개발(JS) (1) | 2021.05.15 |
| [코뮤니티] 11일차 - 한 입 웹개발(JS) (0) | 2021.05.13 |