반응형

✅ 오늘의 미션 사진 업로드

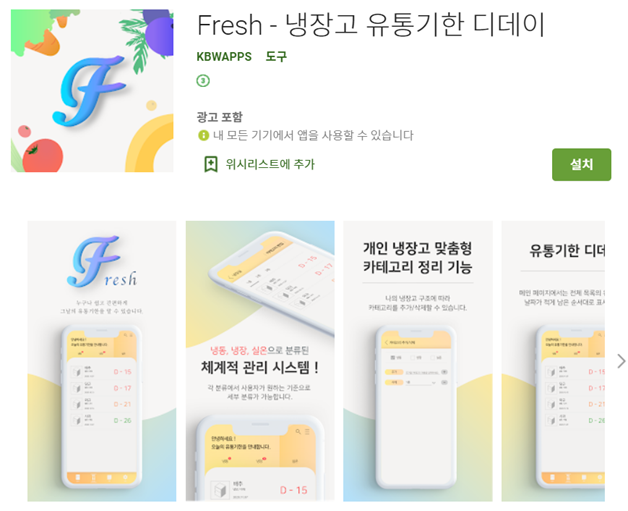
애용을 넘어 애정하는 첫 구글플레이 출시 앱입니다 ㅠ 많이 부족하지만 첫 앱이라 많이 애정이 가요
✅ 오늘의 문제 풀이 인증
📣 과제에 대한 답안 코드는 <소스코드>를 이용해 작성해주세요. (캡쳐만 있을 경우 코드리뷰 불가)
📣 문제를 푼 과정에서 생겼던 오류, 알게된 점이 있다면 함께 정리해주세요 😁

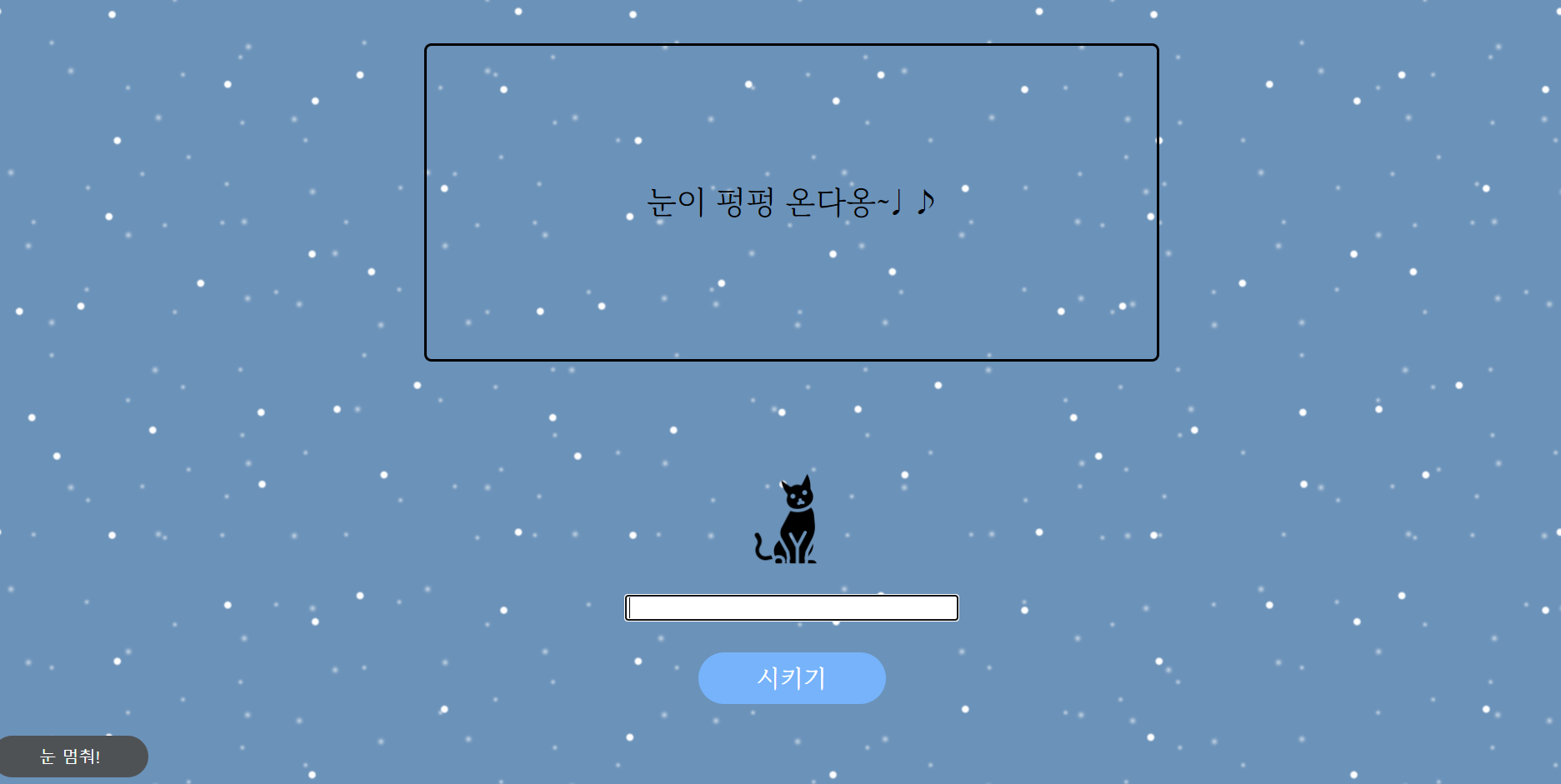
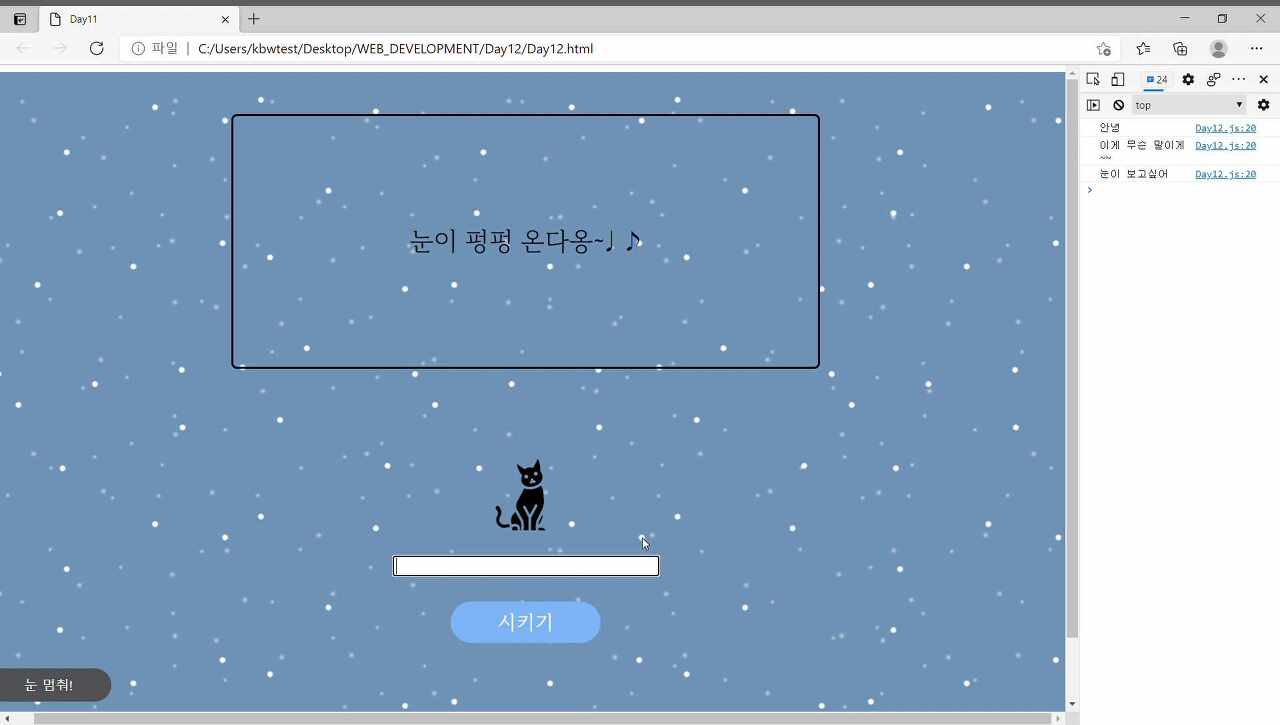
지난 번에 불 끄는 걸 만들어서.. 이번에는 눈내리는 걸 만들어봤어요!
내일 비가 온다고 해서 비오는 걸 해볼까 했는데 눈이 더 이쁜 것 같아서 눈으로 해봤어요~!
Day12.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Day12</title>
<link rel="stylesheet" href="./Day12.css">
</head>
<body>
<div class="layout">
<div class="cat_says">
냐옹~
</div>
<div class="cat_says_form"><img src="./img/cat_say_form.png" alt=""></div>
<div class="cat">
<img class="cat1" src="./img/cat1.png" alt="cat">
<img class="cat2" src="./img/cat2.png" alt="cat" style="display: none;">
<img class="cat3" src="./img/cat3.png" alt="cat" style="display: none;">
</div>
<input class="input_layout" type="text">
<div class="btn">시키기</div>
<div class="stopBtn">불 켜줘</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script>
<script src="./Day12.js"></script>
</body>
</html>
Day12.css
/*Snow Keyframes*/
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-color:#b4cfe0;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px; background-color:#6b92b9;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
.layout {
width: 100vw;
height: 100vh;
padding-top: 50px;
}
@font-face {
font-family: "MaruBuri-Regular";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-10-21@1.0/MaruBuri-Regular.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
.cat_says {
width: 700px;
height: 300px;
text-align: center;
line-height: 300px;
margin-left: auto; margin-right: auto;
border-radius: 7px;
border: solid 3px #000000;
font-size: 30px;
font-family: "MaruBuri-Regular";
}
.cat_says_form img {
display: block;
width: 550px;
height: 100px;
margin-left: auto; margin-right: auto;
}
.cat {
width: 100px;
margin-left: auto; margin-right: auto;
}
.cat img {
width: 100px;
height: 100px;
}
.input_layout {
display: block;
width: 312px;
height: 19px;
font-size: 16px;
text-align: left;
margin-top: 20px; margin-left: auto; margin-right: auto;
border: solid 2px #5f9be0;
border-radius: 3px;
font-family: "MaruBuri-Regular";
}
.btn {
width: 180px;
height: 50px;
background: #76b3fa;
border-radius: 100px;
color: #fff;
font-size: 1.45em;
text-align: center;
line-height: 50px;
margin-top: 30px; margin-left: auto; margin-right: auto;
cursor: pointer;
font-family: "MaruBuri-Regular";
}
.stopBtn {
display: none;
width: 150px;
height: 40px;
background: #4f5255;
border-radius: 50px;
color: #fff;
font-size: 1.0em;
text-align: center;
line-height: 40px;
margin-top: 30px;
float: left;
cursor: pointer;
}
@-webkit-keyframes blink {
0% { color: yellow; }
33% { color: red; }
66% { color: blue; }
100% { color: white; }
}
Day12.js
$('.btn').on('click', answer);
$('.input_layout').on('keydown', function(key){
if (key.keyCode == 13) { // keyCode 13번은 엔터키
answer();
}
});
$('.stopBtn').on('click', stop);
var answers = {
'안녕': "반갑다~~옹~",
'심심해': "코딩 해라옹~",
'뭐해': "창 밖 구경한다옹~",
'공부': "힘내라옹 다 잘될거라옹~!",
'불': "♩ ♪ ♫ ♬",
'눈': "눈이 펑펑 온다옹~♩ ♪"
}
function answer() {
var inputText = $('.input_layout').val();
console.log(inputText);
for (i in answers) {
if (inputText.includes(i)) {
$('.cat_says').text(answers[i]);
switch (i) {
case '공부':
alert("주의! 지금 공부하지 않으면 10년 뒤가 힘듭니다.");
break;
case '불':
$('.cat1').hide();
$('.cat3').hide();
$('.cat2').show();
$('.cat_says_form').hide();
$('.cat_says').css('color', 'white');
$('.cat_says').css('-webkit-animation', 'blink 1.0s linear infinite');
$('.layout').animate({backgroundColor: 'black'}, 2000);
$('.cat').css('margin-top', '100px');
$('.stopBtn').text("불 켜줘");
$('.stopBtn').show();
break;
case '눈':
$('.cat1').hide();
$('.cat2').hide();
$('.cat3').show();
$('.cat_says_form').hide();
$('.layout').animate({backgroundColor: '#6b92b9'}, 2000);
$('.layout').css('background-image', "url('./img/snow.png'), url('./img/snow3.png'), url('./img/snow2.png')");
$('.layout').css('-webkit-animation', 'snow 20s linear infinite');
$('.layout').css('-moz-animation', 'snow 20s linear infinite');
$('.layout').css('-ms-animation', 'snow 20s linear infinite');
$('.layout').css('animation', 'snow 20s linear infinite');
$('.cat').css('margin-top', '100px');
$('.stopBtn').text("눈 멈춰!");
$('.stopBtn').show();
}
break;
}
$('.cat_says').text("무슨 말인지 모르겠다냥~!");
}
$('.input_layout').val('');
}
function stop() {
$('.cat_says').text("냐옹~");
$('.cat1').show();
$('.cat2').hide();
$('.cat3').hide();
$('.cat_says_form').show();
$('.cat_says').css('color', 'black');
$('.cat_says').css('-webkit-animation', '');
$('.layout').css('background-image', '');
$('.layout').css('-moz-animation', '');
$('.layout').css('-ms-animation', '');
$('.layout').css('animation', '');
$('.layout').css('background-color', 'white');
$('.cat').css('margin-top', '');
$('.stopBtn').hide();
}
앞으로의 확장성이 좋게 if-else 문을 switch 문으로 바꾸고 공통된 코드인 $('.cat_says').text(answers[i]);을 밖으로 뺐습니다.
그리고 객체인 answers에 key로 들어가 있지 않은 input을 넣으면 무슨 말인지 모르겠다는 반응도 추가했습니다.
css에 눈 내리는 keyframes을 넣고 특정 이벤트에 눈이 내릴 수 있도록 js에서 조작해봤는데 무척 재밌었습니다!
✅ 오늘의 한마디
👉 역시 코딩은 남이 잘 만들어놓은 블록을 쌓는 일인 것 같습니다! 빠른 학습력과 응용력을 키울 수 있도록 노력해야겠습니다!
반응형
'Front-End > JavaScript' 카테고리의 다른 글
| [코뮤니티] 14일차 - 한 입 웹개발(JS) (0) | 2021.05.27 |
|---|---|
| [코뮤니티] 13일차 - 한 입 웹개발(JS) (0) | 2021.05.18 |
| [코뮤니티] 11일차 - 한 입 웹개발(JS) (0) | 2021.05.13 |
| [코뮤니티] 10일차 - 한 입 웹개발(JS) (0) | 2021.05.12 |
| [코뮤니티] 9일차 - 한 입 웹개발(JS) (0) | 2021.05.12 |