✅ 오늘의 미션 사진 업로드

인터넷에 도는 유명인들의 어록의 단점은 진위를 알기 어렵다는 점이다.
The trouble with quotes on the Internet is that you never know if they are genuine.
- 에이브러햄 링컨
이게 생각나네요 유명인의 어록도 좋지만 자신의 경험과 깊은 고민으로부터 나오는 생각 한 줄이 정말 가치있다고 생각합니다.
✅ 오늘의 문제 풀이 인증
📣 과제에 대한 답안 코드는 <소스코드>를 이용해 작성해주세요. (캡쳐만 있을 경우 코드리뷰 불가)
📣 문제를 푼 과정에서 생겼던 오류, 알게된 점이 있다면 함께 정리해주세요 😁
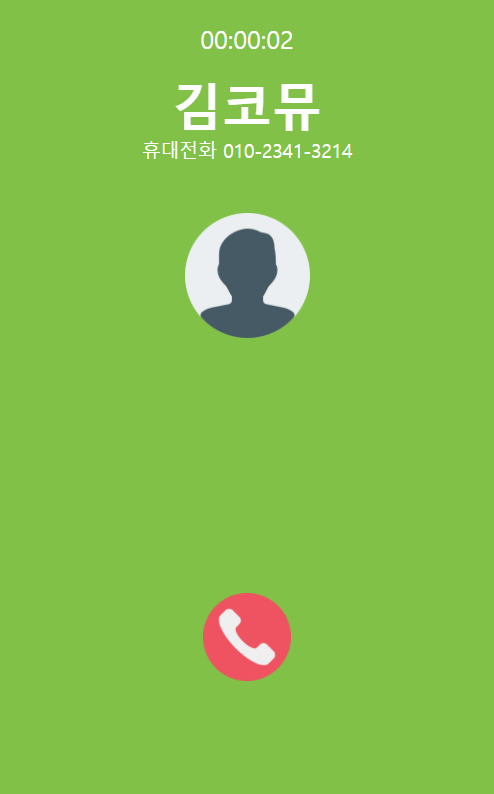
전화를 걸었을 때 배경이 바뀌고 통화시간이 표시되도록 했습니다!
통화가 끝난뒤에는 통화한 시간이 뜨고 7초 뒤에 다시 원래의 화면으로 돌아가도록 했습니다.
시간 조절을 위해 setTimeout() 함수를 사용하였고 타이머는 저번에 사용한 코드를 조금 수정했습니다.

Day10.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Day10</title>
<link rel="stylesheet" href="./Day10.css">
</head>
<body>
<div class="layout">
<div class="timeChecker">
<div class="time">00:00:00</div>
</div>
<div class="info">
<div class="name"><b>김코뮤</b></div>
<div class="number">휴대전화 010-2341-3214</div>
</div>
<div class="profile-img">
<img src="./img/profile.png" alt="profile">
</div>
<div class="btns">
<div class="btn call-btn"><img src="./img/call.png" alt="call"></div>
<div class="btn hangup-btn"><img src="./img/hangup.png" alt="hang up"></div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script>
<script src="./Day10.js"></script>
</body>
</html>
Day10.css
.layout {
background-color: black;
width: 400px;
height: 640px;
margin-left: auto; margin-right: auto;
}
.timeChecker {
display: none;
padding-top: 20px;
height: 20px;
font-size: 20px;
text-align: center;
color: white;
}
.info {
padding-top: 60px;
text-align: center;
}
.name {
color: white;
font-size: 40px;
}
.number {
color: white;
font-size: 15px;
}
.profile-img {
margin-top: 40px;
width: 100px;
margin-left: auto; margin-right: auto;
}
.profile-img img {
width: 100px;
height: 100px;
}
.btns {
margin-top: 200px;
text-align: center;
}
.btn {
width: 70px;
margin-left: auto; margin-right: auto;
cursor: pointer;
text-align: center;
}
.btn img {
width: 70px;
height: 70px;
}
.hangup-btn {
display: none;
}
@-webkit-keyframes blink {
0% { color: red; }
100% { color: whitesmoke; }
}
Day10.js
$('.call-btn').on('click', call);
$('.hangup-btn').on('click', hangup);
// Time Checker
let h = 0; m = 0; s = 0;
function call() {
$('.timeChecker').show();
$('.call-btn').hide();
$('.hangup-btn').show();
$('.info').css('padding-top', '20px');
$('.time').text('전화를 거는 중...');
calling = setTimeout(function() {
$('.layout').animate({backgroundColor: '#81c147'}, 2000);
// init time
h = 0; m = 0; s = 0;
$('.time').text('00:00:00');
timer = setInterval(function() {
s++;
if (s == 60) {
s = 0;
m++;
}
if (m == 60) {
m = 0;
h++;
}
$('.time').text(`${h < 10 ? `0${h}` : h}:${m < 10 ? `0${m}`: m}:${s < 10 ? `0${s}` : s}`);
}, 1000)
}, 3000)
// 전화 거는 중에 전화 끊기 버튼을 눌렀을 때
$('.hangup-btn').click(function() {
clearTimeout(calling);
$('.layout').css('background-color', '#2b0000');
$('.time').text('00:00:00');
$('.timeChecker').css('-webkit-animation', 'blink 1.0s linear infinite');
});
}
function hangup() {
clearInterval(timer);
var time = $('.time').text();
$('.layout').animate({backgroundColor: '#2b0000'}, 2000);
$('.time').text(time + " 통화 종료");
$('.timeChecker').css('-webkit-animation', 'blink 1.0s linear infinite');
$('.call-btn').show();
$('.hangup-btn').hide();
wating = setTimeout(function() {
$('.time').text('00:00:00');
$('.timeChecker').css('-webkit-animation', '')
$('.timeChecker').hide();
$('.info').css('padding-top', '60px');
$('.layout').animate({backgroundColor: 'black'}, 2000);
}, 7000)
// 전화 끊은 상태에서 다시 전화 버튼을 눌렀을 때
$('.call-btn').click(function() {
clearTimeout(wating);
$('.layout').css('background-color', 'black');
$('.time').text('전화를 거는 중...');
$('.timeChecker').css('-webkit-animation', '')
$('.info').css('padding-top', '20px');
});
}
처음으로 jquery를 공부해서 써봤습니다.
document로 불러와서 사용하는 것보다 정말 편하네요..
또 전화를 걸면 3초 정도 있다가 전화가 받아지고, 받아진 후 부터 타이머가 작동되는 걸 표현하고 싶었는데 setTimeout과 setInterval을 함께 사용해 구현했습니다!
통화가 끝난 후 통화 시간이 반짝거리는 것은 저번에 전광판 과제때 사용했던 것을 참고했습니다.
✅ 오늘의 한마디
👉 점점 발전하는 제가 느껴집니다! 근데.. 오늘의 미션 사진에서 링컨의 어록은 정말 링컨이 한 얘기가 맞을까요?.. ㅎㅎ 요즘 같은 시대의 정보는 항상 비판적 사고를 하며 바라볼 필요가 있을 것 같습니다.
'Front-End > JavaScript' 카테고리의 다른 글
| [코뮤니티] 12일차 - 한 입 웹개발(JS) (1) | 2021.05.15 |
|---|---|
| [코뮤니티] 11일차 - 한 입 웹개발(JS) (0) | 2021.05.13 |
| [코뮤니티] 9일차 - 한 입 웹개발(JS) (0) | 2021.05.12 |
| [코뮤니티] 8일차 - 한 입 웹개발(JS) (2) | 2021.05.11 |
| [코뮤니티] 7일차 - 한 입 웹개발(JS) (0) | 2021.05.08 |