반응형
✅ 오늘의 문제 풀이 인증
📣 과제에 대한 답안 코드는 <소스코드>를 이용해 작성해주세요. (캡쳐만 있을 경우 코드리뷰 불가)
📣 문제를 푼 과정에서 생겼던 오류, 알게된 점이 있다면 함께 정리해주세요 😁

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>1일차!!</title>
</head>
<body>
<style>
body{
background-image: url("./image/background.jpg");
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
}
.answerText{
display: block;
width: 800px;
height: 300px;
border: 10px solid darkblue;
border-radius: 3px;
margin-top: 10px; margin-left: auto; margin-right: auto;
text-align: center;
line-height: 260px;
color: white;
}
img{
display: block;
width: 150px;
height: 200px;
margin-top: 50px; margin-left: auto; margin-right: auto; /*좌우 가운데 정렬*/
}
input[type=text]{
display: block;
text-align: center;
border: 3px solid skyblue;
border-radius: 5px;
margin-top: 30px; margin-left: auto; margin-right: auto;
}
.submitBtn{
display: block;
width: 200px;
height: 50px;
background-color: blue;
color: white;
text-align: center;
line-height: 50px;
cursor: pointer;
border-radius: 20px;
margin-top: 30px; margin-left: auto; margin-right: auto;
}
</style>
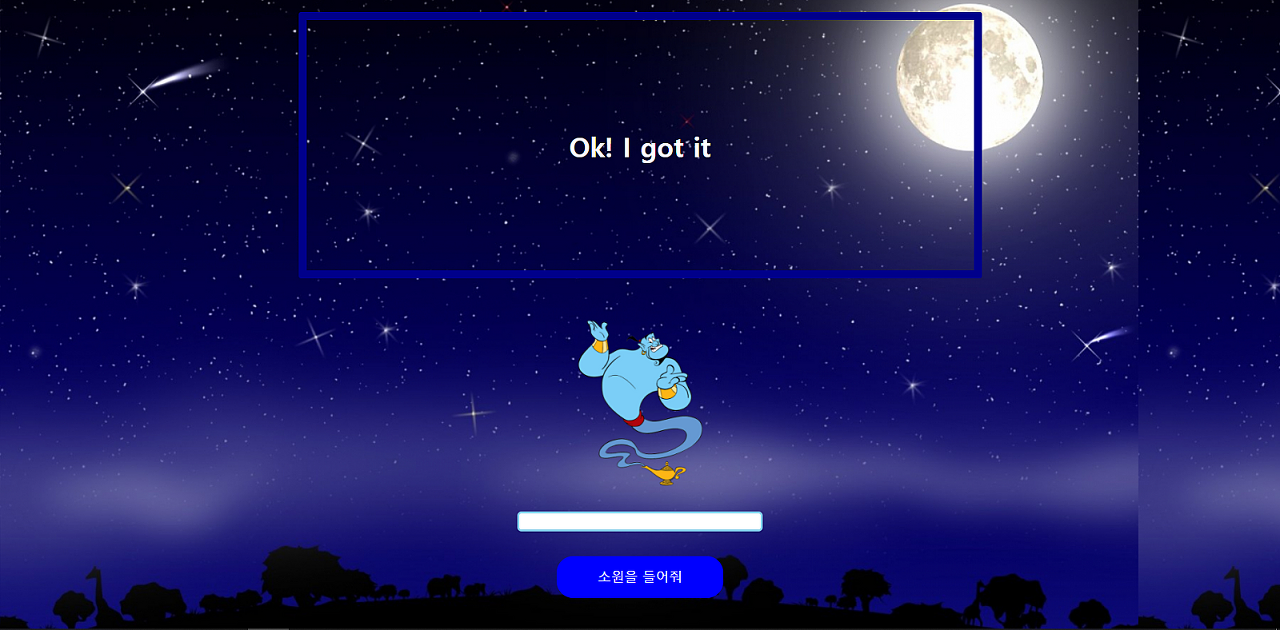
<div class="answerText"><h1>Ok! I got it</h1></div>
<form>
<img src="./image/genie.png">
<input type="text" size="40">
<div class="submitBtn">소원을 들어줘</div>
</form>
</body>
</html>margin: 0 auto;는 정가운데에 위치하도록하며 단순히 좌우 가운데 정렬만 시키고 싶으면 display: block; margin-left: auto; margin-right: auto;를 해줘야 합니다.
✅ 오늘의 한마디
👉 따로 제대로 html, css를 배우고 시작한게 아니라서 구글링하고 배우며 만들다보 애를 많이 먹었습니다 ㅠㅠ 가장 헷갈렸던 부분은 요소들의 위치를 잡는 부분이었던 것 같습니다. 안드로이드 앱을 만들때는 레이아웃의 gravity 속성을 이용해 쉽게 위치를 잡아줄 수 있었는데 웹은 조금더 복잡하다고 생각이 들었습니다. 그리고 다른 분들의 글을 보니 css파일을 따로 만들어 작성하셨던데 다음엔 저도 그렇게 해봐야겠다고 생각했습니다. 새로 알게되고 배우게 된 것이 많은 첫 과제였지만 정말 즐겁게 시간가는줄 모르고 만든 것 같습니다. 이제 드디어 웹 프로그래밍을 향한 첫 발짝을 띄었고 무척 흥분됩니다! 하루하루 성실히 배우며 자바 스크립트를 (거의) 정복하는 날까지 열심히 달려보겠습니다~!
반응형
'Front-End > JavaScript' 카테고리의 다른 글
| [코뮤니티] 6일차 - 한 입 웹개발(JS) (0) | 2021.05.06 |
|---|---|
| [코뮤니티] 5일차 - 한 입 웹개발(JS) (0) | 2021.05.04 |
| [코뮤니티] 4일차 - 한 입 웹개발(JS) (0) | 2021.05.03 |
| [코뮤니티] 3일차 - 한 입 웹개발(JS) (0) | 2021.04.30 |
| [코뮤니티] 2일차 - 한 입 웹개발(JS) (0) | 2021.04.29 |