반응형


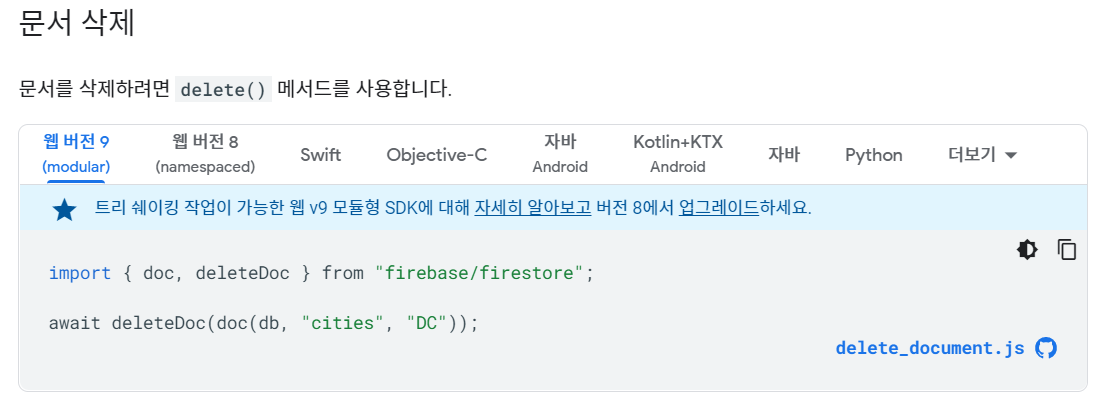
공식문서를 보면 위와 같이 불친절하게 쿼리문을 사용하지 않고 문서의 ID를 이용해 삭제하는 코드를 소개한다.
하지만 문서의 ID를 사용하지 않고 쿼리문을 사용해 조건에 맞는 문서를 찾은 다음, 그 문서를 삭제하고 싶을 수도 있을 것이다.
그런 경우 아래의 코드를 사용하면 된다.
const deleteExample = async () => {
const q = query(citiesRef, where("capital", "==", true));
const data = await getDocs(q);
if (data.docs.length !== 0) {
await deleteDoc(data.docs[0].ref);
}
}예시 코드이다. 원하는 조건에 맞추어 query를 짜주고 getDocs로 데이터를 받아온다.
필자의 경우에는 조건에 부합하는 데이터가 항상 한개라서 data.docs[0]으로 했지만 만약 여러개라면 data.docs.map()으로 map함수를 이용해 처리해주면 될 것이다.
중요한 부분은 .ref인데 deleteDoc()함수는 reference를 필요로 하기 때문에 .ref를 통해 reference를 넘겨줘야한다.
위 코드를 참고해 코드를 짜면 조건에 맞는 문서를 잘 지울 수 있을 것이다.
반응형